

In the digital age, first impressions are often visual. Whether you're launching a fashion line, introducing a new product collection, or rebranding your business, a digital lookbook is one of the most compelling ways to tell your brand's story. A well-designed lookbook doesn't just display products—it inspires action through style, emotion and narrative.
In this comprehensive guide, you'll learn what a digital lookbook is, why it's powerful, and exactly how to create a stunning digital lookbook — even if you're not a designer.
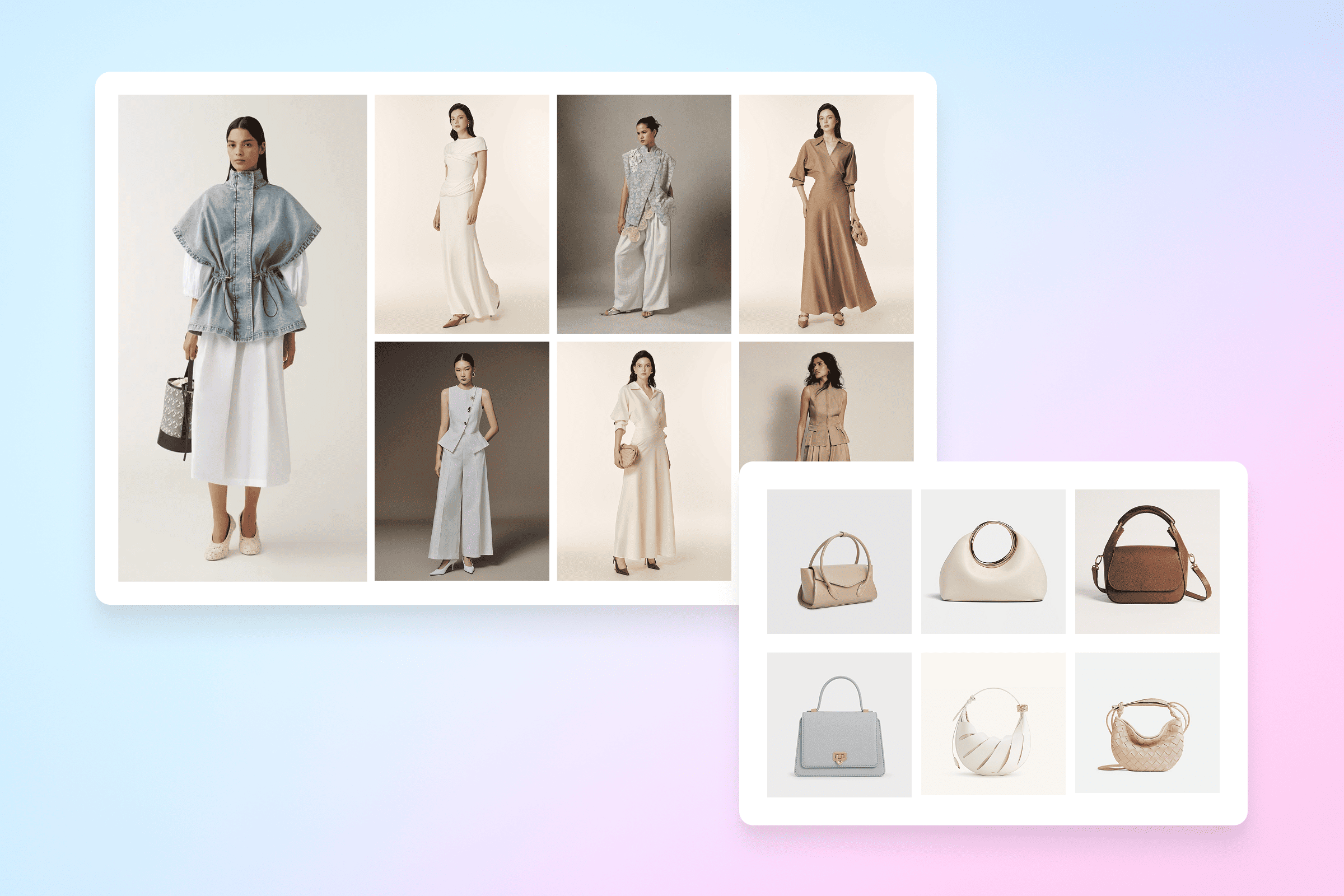
A digital lookbook is an interactive or static online catalog that showcases products—often in lifestyle settings—alongside branding elements like tone, style, and storytelling. Commonly used in fashion, home decor, beauty, and eCommerce, digital lookbooks are a modern marketing tool designed to capture attention, drive engagement, and influence purchasing decisions.
Unlike traditional PDFs or printed catalogs, a digital lookbook can be:
A digital lookbook offers a blend of storytelling, interactivity, and design that goes beyond simple product listings. Here's why it matters:
It visually narrates your brand's identity, helping customers emotionally connect with your products.
Lookbooks are immersive. Readers are more likely to scroll, click, and spend time exploring when design and visuals guide the experience.
A digital format means your lookbook can go viral. Email it to buyers, influencers, or press—or link it from social media to boost traffic.
With clickable links and call-to-action (CTA) buttons, a digital lookbook can direct users straight to product pages or checkout.
Before you dive into design, clarify what you want your lookbook to achieve. Ask yourself:
Your goals will inform the layout, tone, and CTA of your digital lookbook.
Think of your lookbook as a visual journey. Map out your content before jumping into the design.
Use a mix of formats:
High-quality visuals are the heart of a successful lookbook. If you don't already have a library of photos, consider investing in a photoshoot.
No time for a shoot? Leverage mockups, illustrations, or AI-generated visuals to create digital assets.
There are several tools to build a digital lookbook, depending on your needs and skill level:
If you're looking for something easier and more tailored to eCommerce, consider Lookfy Lookbook.

Lookfy is a Shopify app made specifically for creating digital lookbooks.
The design of your lookbook should reflect your brand identity and captivate your audience. Stick to these design best practices:
If using a digital platform, embed clickable elements:
Although it's a visual medium, your lookbook still requires well-written copy to engage and convert readers.
A strong headline paired with a stunning visual can elevate a product from "nice" to "must-have."
Your lookbook should display beautifully on desktop, tablet, and mobile devices.
Always preview on multiple devices before publishing.
Once your lookbook is polished and ready, publish it and spread the word!
Pro tip: Offer a free downloadable version in exchange for email signups.
Use analytics to see how your lookbook performs. Monitor:
Use insights to improve your next edition—whether that means refining your visuals, shortening copy, or testing new layouts.
Suppose you're looking for a simple, fast, and visually engaging way to create a digital lookbook. In that case, the Lookfy app is one of the most user-friendly tools available—especially for Shopify users and eCommerce brands. With drag-and-drop functionality, customizable templates, and built-in eCommerce integrations, Lookfy helps you turn your product catalog into an immersive, shoppable experience.
Here's a step-by-step guide on how to use Lookfy to create a beautiful digital lookbook for your brand:
Lookfy integrates seamlessly with your Shopify store, so you don't need to worry about coding or backend setup.


Bonus: Lookfy supports GIFs and videos so that you can bring your lookbook to life with movement and style.
Lookfy allows you to personalize the visual styling of your lookbook without needing a developer.
Once you're happy with the layout:
Lookfy-generated lookbooks are SEO-friendly and load quickly, enhancing your customer's visual journey while keeping conversion in mind.
Use Lookfy's analytics dashboard to track views, engagement, and click-through rates. Monitor how many users interact with your tagged products and see which layouts perform best.
Based on these insights, you can tweak the design, add new collections, or create seasonal lookbooks for ongoing campaigns.
Whether you're promoting a fashion line, showcasing interior design projects, or introducing new arrivals, Lookfy makes the process quick and effective—without sacrificing style or usability.
While fashion is the most common use case, digital lookbooks are also effective for a variety of other niches.
A digital lookbook is more than a catalog—it's a branded experience that inspires. With thoughtful visuals, purposeful design, and smart promotion, you can turn your lookbook into a powerful marketing asset that builds trust, showcases your style, and drives sales.
Whether you're a solo creator, small business, or growing brand, this is your chance to stand out.
So go ahead and create your style for your store through impressive lookbooks.


Reducing visual noise isn’t about removing content blindly, it’s about clarifying intent. By simplifying presentation, strengthening hierarchy, and removing unnecessary distractions, you make it easier for shoppers to focus, evaluate, and decide. Below are practical, UX-focused strategies to reduce visual clutter while preserving persuasion and trust.
In this ultimate beginner’s guide, we’ll explore what eCommerce category structure really is, why it plays such a critical role in usability and conversions, how to plan it correctly, and how to avoid common mistakes that hurt store performance.
To help you make informed decisions, this article provides a deep comparison of Soft and Hard CTAs, clear verdicts for each factor, and a detailed explanation of how to use both together effectively.